やりたいことまとめ 琉大情報工学科(知能情報コース) Advent Calendar 2018
この記事は琉大情報工学科(知能情報コース) Advent Calendar 2018の17日目の記事です。
空いていたので書いてみようと思ったけれどネタが無かったので、やりたいことをつらつらと書いていこうと思います。 メモ代わりとも言います。
そもそも
今やりたいことがたくさんあるんですけど、ほとんどできていない状況です。なぜそんな状況が生まれたかというと、b2よりはb3は忙しくならないだろうという思い違いからでした...
まず、落単が一つもなく単位数的にも余裕だったので5月ごろから週2でUnityエンジニアのバイトを始めたのが始まりでした。 バイトしたいけど大戸屋戦士みたいな飲食店でアルバイトしたくないと思っていて、Unityエンジニアのバイトは渡りに船でした。時給(1200円/h)も福利厚生もよく充実した毎日を送っていましたが、夏休みから狂い出してしまうのです。
具体的には、enPiTとetロボコンそしてIGDA琉球大学のイベントです。
3つもやることがあって、夏休みが夏休みでなくなってしまったということです。

8,9月は毎日予定が入り、体調も崩しながら頑張ってました。 精神的にも地獄で、こんなツイートを残してます。
にゃあああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ
— ✏️.SetActive(false)リオノ (@00riono) 2018年9月16日
今回のゲームジャムは情熱が失われて
— ✏️.SetActive(false)リオノ (@00riono) 2018年9月16日
同時にやる気も無いって特に感じる
いつもは300行くらい書いてるのに今回は100行も書いてないし
そんな中、今やりたいこととしてツーイトしたのがこれです。 ちょうどゲームジャム中のツイートです。
同じチームの後輩の技術力がやばい
— ✏️.SetActive(false)リオノ (@00riono) 2018年9月16日
カメラのアセット入れてカメラワークいい感じになるように微調整しまくってるし
明らかに強い
俺もアセット入れて勉強して強くなるか
アセットとかもだけどセーブデータとかサーバーからの情報ってjsonで帰ってくる事が多いらしいからjsonいじれるようになりたい
— ✏️.SetActive(false)リオノ (@00riono) 2018年9月16日
エディタ拡張もしてみたいしシェーダーも触ってみたい
なんならアセットストアにも出したいしplaystoreにも出したい
構想にあるhololensでドローンもwinstoreに出してみたい
バイトでお金はたまるからそのうちHTC vive買おうと思ってるし
— ✏️.SetActive(false)リオノ (@00riono) 2018年9月16日
学生goで Oculus GO届くだろうし
Hololens2も噂されてるからお金を貯めて買いたいし
というわけで、このつぶやきを忘れないうちにまとめておこう!というのが今回の記事です。 上から順にやりたい度が高いですよ!
HoloLens
何と言ってもHoloLens33万も払って買ったんだからやらないともったいない!! 具体的には冬休み中にたくさんあるチュートリアルをこなします。
クリックしてrayを飛ばしマイクラ的なことはできて、その他イベントの実装方法もわかっているので、The MRなゲームの構想もしていきたいです。
あと、現時点でHoloLensを使って卒業研究もしたいと思っているので、しっかり取り組みたいです。
Google Play Storeにリリース
これはプロ4で作りかけのゲームをさっさとリリースしたいという気持ちからです。


Happy Glassみたいなゲームを想像していて、水滴をスクロールして他の水滴と繋げることで、水滴が大きくなり目標に向けて水滴を落とすといったゲームです。
まだまだ、イラストとかゲームシステムとか足りない部分はありますが、絶対冬休み中にはリリースします!!絶対です!
HTC vive
Vtuber hackでviveとUnityを同期させる方法がわからず、悔しくて衝動買いした一品です。
まだ、HoloLensに手いっぱいでVRに手を出すのは先になりそうですが、春休みごろには触っていたいですね。(ただし新しいバイト先はVtuber関連なので自ずと...)
自分のTwitterのタイムラインもVRC関連のツイートが流れてくるので、VRCだったり、面白そうなゲームをやるのが第一と思っています。
エディタ拡張
Unityのエディタを拡張することです。自分で拡張することでパズルゲームのステージ生成が楽になったりと手間になる作業を自動化してくれるようです。
まだ詳しくは理解していませんが、ストアに出したいと思っているパズルゲーのステージ生成もこれで楽にできるようしたいという願望があります。(でもリリースするのが先)
シェーダー
Unityの中でも難しいらしいシェーダーも触っていきたいです。シェーダーというのはカメラ、ゲーム画面に映る物体の制御部分ですね。
こちらも軽く触ってみたものの、あまり理解できず... 物体の座標系とかいじったりするっぽいので数学に強くなっていきたいです。
積み本
買ったはいいものの途中で放置している本がちらほら、4、5冊。 優先度的には低いけれど、上位のものが重すぎるので隙間時間とかに少しずつ消化していきたいです。
持っている本は
あと一冊Unityの2Dの本が積まれています。 読みたいものがあれば、どしどし貸し出しもしますよ。
Docker
Unityとは打って変わってDockerです。これは、OSとかプロ3で惨敗した記憶があり、リベンジしたいからですね。
できれば学科のサーバー上で、コンテナ同士の通信とか、OAuth認証とかできれば完璧ですね!
サーバー・ファイヤーベース関連
サーバー側も一応触ってみたいです。ieには学科サーバーという最強の環境があるので。
誰か教えてください!
Oculus GO/ Quest ・ HoloLens2
こちらはやりたいというより買いたいものです。GOROmanさんの学生GOで沖縄枠に入っているはずがまったく音沙汰がないので、Oculus GOについては買ったほうが早そうな...
他のOculus Questについては発売日が決定しているのでバイトしてお金貯めて購入したいところです。その前にHTC viveで開発しろ
ざっと思いつく限りだとこんな感じです。あとは具体性のないやりたいというだけで、
- つよつよアセット使いになりたい
- アセットストアに何か出したい
- HoloLensのアプリをリリースしたい
みたいな感じですね。
めちゃくちゃ多いですが、どれも中途半端にならないようにしていきたいですね。まずは冬休みにHoloLensのチュートリアルから!!早くenPiT終わって冬休み来てくれ
明日(というか今日)の担当はhsrmy_ieさんです!!
HoloLensの開発を始めてみた 琉大情報工学科(知能情報コース) Advent Calendar 2018 12日目
この記事は琉大情報工学科(知能情報コース) Advent Calendar 2018の12日目の記事です。
ブログ作って2つ記事投稿して見たものの、やるやる詐欺で結局ブログやらないのよくないですよね... (目標を高く設定しすぎたとも言う)
さて、気を取り直して本題に入っていきましょう!
HoloLensを買ってみた
と言うわけで、この夏HoloLensを買いました。 ゚+.(・∀・).+゚ お値段なんと33万です!(開発用のデスクトップも購入したので45万ぐらいかかった)

見てくださいよ!この近未来的でクールなデザインを!! HoloLensはAR(もしくはMR)デバイスです。壁や天井、机、椅子などの現実にある物体を認識して同期することで、よりリアリティのあるAR体験ができます。(例えば、AR上でボールを投げたとすると、実際に壁がある位置で跳ね返るなどです) 電脳コイルの時代も近づいてきましたね!
HoloLensの他の機能としては、
- 見つめることで物体を操作するGaze。
- 指の動作を取得しHoloLensを操作できるGesture
- 音声コマンドを利用できるVoice
- 現実空間にあるものを赤外線で取得し壁や天井などの物体をHoloLen上で同期するSpatial mapping
などここでは説明しきれないほど多くの機能が搭載されています! 詳しくはHoloLensのチュートリアルを流し読みするといいかもしれません。
そして、買ったからには何か作らないといけませんね!
ゲームを作ってみた
上で紹介したようにHoloLensには様々な機能があります。そこでHoloLensで開発するにあたって、基本的な開発手法を学ぶ目的で簡単なゲームを作って見ました。

ずばりタイトルは、「Shot Ball」です!なんて安直な...
AR空間上に現れたShot Target(ゴミ箱ともいう)に向けて、指を使ったクリック動作でボールを投げ入れるゲームです。
HoloLensは高価ですから、触ったことがある人は少ないと思います。そこで説明すると、HoloLensを利用するにしろ開発するにしろ、最も大切なことはクリックになります。
普通マウスやトラックパットを使えるPCとは異なり、HoloLensは指を使ったジェスチャによりクリックや、ホームに戻るなどといった操作が可能になります。 一応Bluetoothを使ってマウス接続できますがそんなのはナンセンス!
と言うわけでクリック動作の実装を第一に開発していきました!!
調べてみた
とはいえチュートリアルは少し触ったものの、何をどうしていいかさっぱりわかりません。ここはHoloLensがクリック動作を認識したときに、どの関数を呼び出すかを調べるべきでしょう。ちなみに環境構築はHoloToolkit-UnityというMicrosoftが出しているアセットにて完了済みです。
5分くらい調べていると、見つけました。
ふむふむ、なるほど。つまりIInputClickHandlerというインターフェースとそのイベントを実装すれば、クリックした時の処理が行えると。
以下が実装したコードになります!
using HoloToolkit.Unity.InputModule;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Click : MonoBehaviour, IInputClickHandler{
public GameObject throwBall;
public GameObject ballParent;
public GameObject camera;
public void OnInputClicked(InputClickedEventData eventData)
{
Debug.Log("クリック");
Vector3 ballParentPos = ballParent.transform.position;
// インスタンス生成
var ball = Instantiate(throwBall, ballParentPos, Quaternion.identity);
ball.GetComponent<Rigidbody>().AddForce(camera.transform.forward * 150 + camera.transform.up * 50);
}
}
ちょこっと解説をします。
まず
using HoloToolkit.Unity.InputModule;
をしないとIInputClickHandlerを実装できないので注意。必須です。
クリックした時に呼ばれる関数は、
public void OnInputClicked(InputClickedEventData eventData){}
なので後はその中にやりたい処理を書けば完璧です!OnClick同じですね。 OnInputClickedの中身はcamera、つまりHoloLensの向いている方向(camera = HoloLens)の前にボールを生成して飛ばすというようなコードです。
Unity上でやってみるとこんな感じ。

実機でやるとなぜかパーティクルが発生せず寂しい雰囲気になってしまいました。
感想を述べてみた
今回簡単なHoloLensのゲームを作ってみて、調べて行くうちに、意外とHoloLensに関する情報が多いなと感じました。チュートリアルにして見ても、実機ビルドの方法にして見てもきちんと日本語訳や丁寧な解説が載っていたりと、情報にあまり苦労したイメージはありませんでした。
この調子でHoloLensを触っていきたいですね! まずはチュートリアルの制覇から...!!
明日(と言ってものこり20分)の担当はmayutsunaさんです。
Unityでゲーム制作① ゲーム画面の作成【クラックのススメ2】
前回
Unityでゲーム制作① アイデア出し【クラックのススメ1】 - カルバンスブログ
みなさんこんにちは!
前回の続きから,ということでUnityで作って行きます!
まず作って行くのはこのWindowsのようなmac OSのようなよくわからないデスクトップ画面です。

アイデアシートの一部です
uGUIのbuttonやimageを利用してゲームのガワを作っていきます。 その後で,スクリプトを書いてゲームの機能を付け足して行く感じですね。
Unityを起動して,newから新しいプロジェクトを作成していきます! ちなみに開発環境はこんな感じです。
- mac OS High Sierra 10.13.3
- Unity Personal 2017.3.1f1
- MonoDevelop

新しい世界に降り立った
エディタの入れ直し
ここで何気なくMonoDevelopを開こうとしたrionoに悲劇が襲いかかる!!

あまりにも無慈悲
何回か再インストールしてみたものの,一度Unityプロジェクトを閉じたあとまた開こうとするとこのメッセージが... 対処法はないのかとネットで調べて見ましたが特になく,こんな記事を見つけました。
...。何とも言えない気持ちのなか,MonoDevelopと双極を成す(?)Visual Studioをインストールすることに。 (この時点で結構な時間が経ってます)

さよならMonoDevelop
はい。
- mac OS High Sierra 10.13.3
- Unity Personal 2017.3.1f1
MonoDevelop→ Visual Studio
uGUIとは?
気を取り直して!UnityのUIツールuGUIでゲームの画面を作っていきます。
uGUIはUnity5くらいから導入され,しっかりした機能とその使いやすさが特徴です。 またuGUIを利用する大前提として,CanvasとEventSystemを追加しなければなりません。

追加は右クリックかCreateボタンから

textやimage,buttonを追加したときでも自動的にCanvasとEventSystemは追加される
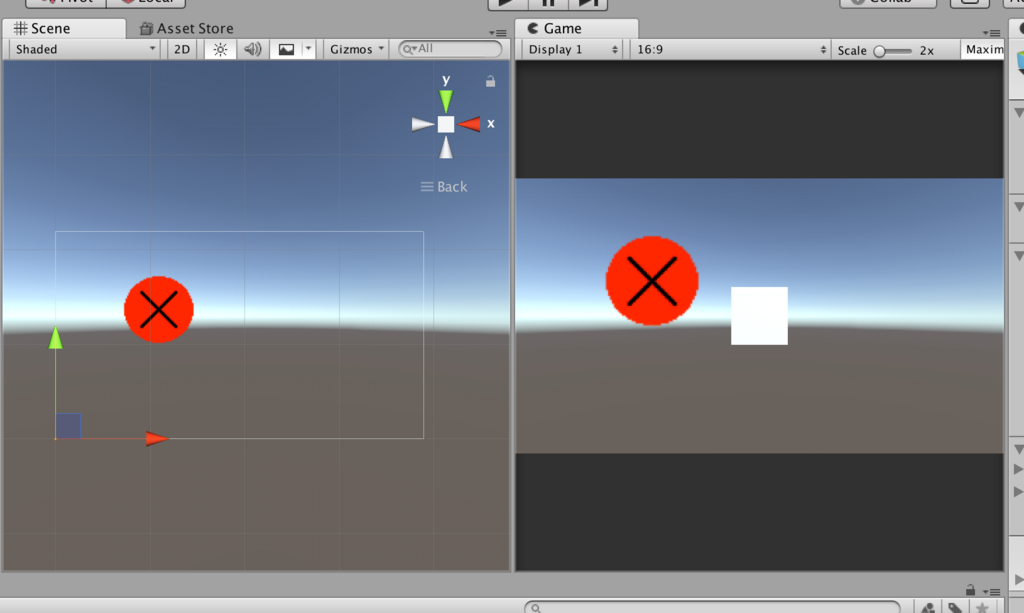
uGUIはこのCanvas上で配置などを行います。そして重要なのが,Canvas上にあるものは直接カメラに映らないということです。

真ん中がSceneウィンドウ,右がGameウィンドウ
上の写真を見る通り,実際のカメラにはbuttonは写っていませんが,Gameウィンドウには写っていることがわかります。
作成したUIの位置はCanvasの白く囲まれた部分とGameウィンドウが対応しています。
UI限定で考えるとCanvasの白枠 = ゲーム画面 です。
ここら辺は,実際にUIの位置を動かすと感覚的に理解できると思います。
Webサービスのウィンドウ作成
やっとまともな制作に入ります!
まず作るのはWebサービスのウィンドウを作っていきます。
主なイラストはフリー素材を拝借するとして,閉じるボタンなどの小物はなかったり,お気に召さなかったり,ということが結構あるので自分で作ってしまいます。
図形の組み合わせなので絵心のない私でも作れるはず!
というわけで今回使うソフトは,Pixenというドット絵ソフトです。
なかなか高性能でmac対応というのが高ポイント。

最新の有料版と型落ちした無料版などがあるみたいですが,今回は無料版を選択

サクッと
次に作った絵をプロジェクトに持っていきます。ちなみにフォーマットはPNGにしました。

画像などのインポートはドラック&ドロップが一番簡単です
作った画像はそのままでは使えないので設定を変更します。
具体的にはTextureTypeをSprite(2D and UI)に変更。こうすることで,画像をUIで利用できます。

Spriteを選択してApply
SpriteはUIや2Dゲームを作るときの画像の形式,と覚えておけば大丈夫なはず... !
あとはImageをCanvasの子供にして,InspectorウィンドウからSource imageを変更してあげるとうまくいきます。

Kitts

これを...

こうじゃ

てってれー٩(๑òωó๑)۶
UIのサイズが崩れないようにする
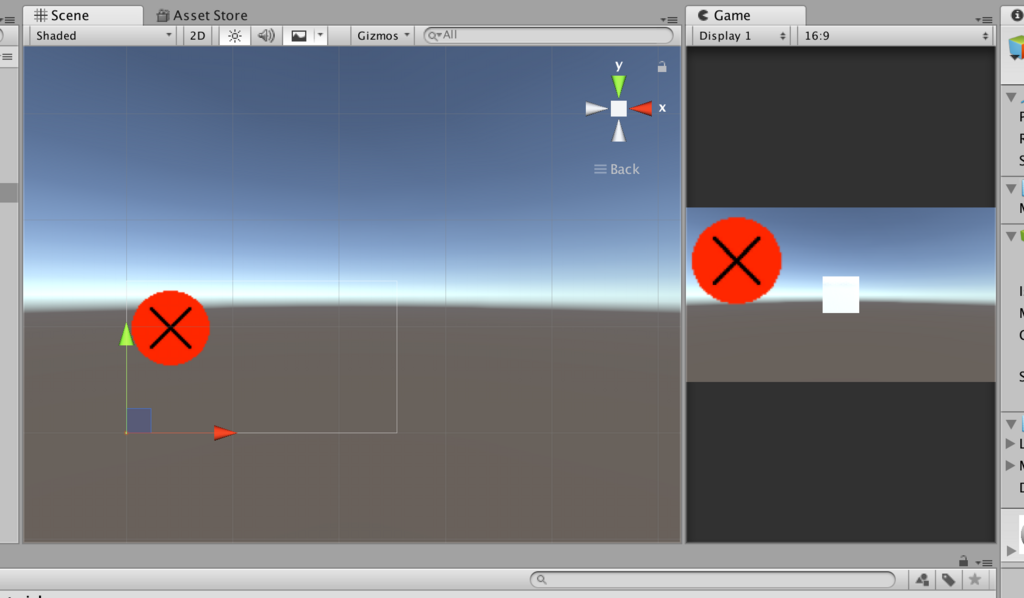
いまの状態で,Gameウィンドウの大きさを変えたり,最大化したりするとUIの位置が変わって表示されてしまいます。
私も今までこれに結構悩まされてUIは苦手意識があったのですが,解決策を見つけました。


なんか違う...

全然違う...
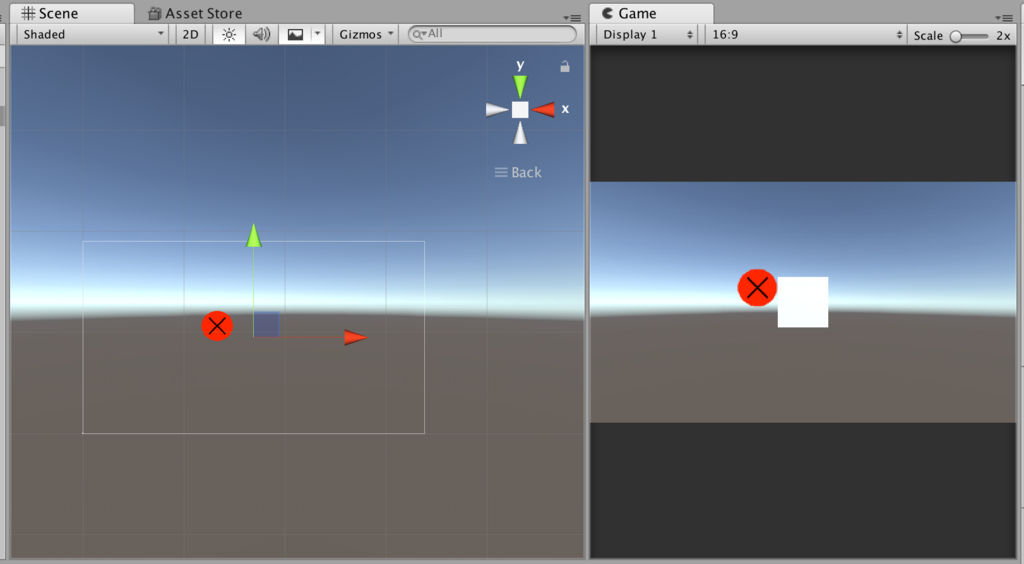
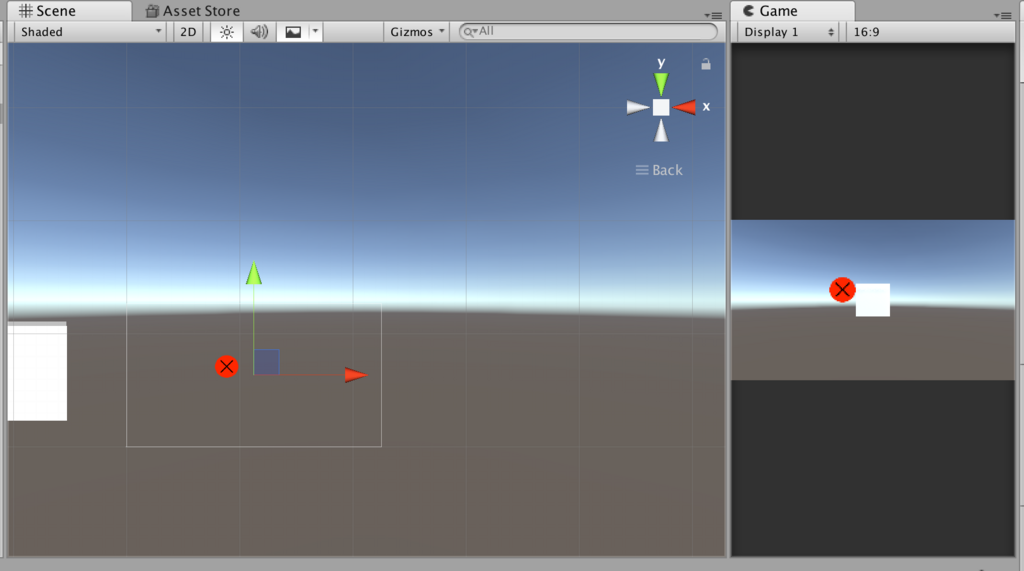
その方法は,Scene上にあるCanvasを選択して,InspectorウィンドウのUI Scale Modeを,
Constant Pixel Size → Scale With Screen Size
に変更するだけです。

こんなものがあったなんて
たったこれだけでUIのサイズや位置がウィンドウサイズに自動で最適化してくれるなんて,嬉しい限りです!


文句なし

完璧
というわけで,ウィンドウのガワを作ってみました。

それっぽい
中のデザインはこれから考えて行く予定です。
Twitter風にするのか,某掲示板風にするのか,はたまた。
次回は,サーバー監視カメラとドック?タスクバー?の部分と,余裕があればエラー探しの部分を詰めていきたいと思います。

次回の目標
ではまた(´ ω `)ノシ
Unityでゲーム制作① アイデア出し【クラックのススメ1】
みなさん初めまして!
この度,「春休みだし,ちゃんとゲーム作るか。ついでにブログも」という軽い気持ちでブログを始めた,rionoです。
これから,よろしくお願いします!
さて,みなさんは毎年1月にIGDA主催で開催される,Global Game Jamをご存知でしょうか?
以下のリンクからドゾー(ちなみに,全世界で制作されたゲームは全てソースコードなどをダウンロードしたり,プレイすることができるようになっています)
詳細については省きますが,毎年多くのクリエイターが参加しており,世界的なイベントとなっています。
実は私が所属している団体も毎年サテライト会場として開催しているんですが,今回は私情によりゲームは作れず運営として参加しました。
ゲームは作れず運営として参加しました。(大事なので2回)
そして今は超絶暇な春休み!ゲームを作らない理由がありませんね!!
実際はMHWをしすぎてるので,逃げ道を作らないようにブログ書いてます。
というわけで,GGJの代わりに春休みでゲームつくっちゃおーー!というのがこの記事の主題です。
アイデア出し
では今回のGGJのテーマが何だったかというと,
TRANSMISSION
です。
まずはマインドマップとEMS FrameWorkを使って,どんなゲームを作るか決めて行きます。

今回TRANSMISSIONから連想したもの
マインドマップは多くの方が知っているように,TRANSMISSIONから連想したものをどんどん書いて行くという手法です。
このマインドマップから連想できたものを元に,EMS FrameWorkという手法をとります。
EMS FrameWork とは
簡単に説明すると,「〇〇をして(手段)、××するゲーム(目的)」
というように作るゲームがどういったものかが明確にわかります。
例えば...
パズドラ→ パズルを組んで,モンスターを倒すゲーム
スプラトゥーン→インクを飛ばして,陣地を取り合うゲーム
黒猫のウィズ→クイズを解いて,敵を倒すゲーム
みたいな感じです。
そして私が考えたのは次のようになりました!(字が汚いのはご愛嬌ということで...)

EMS FrameWorkで出たアイデア
そしてこの中から作ってみたいと思った4つがこちらです!
- 壊れたメールを受け取って直し,ちゃんと送信するゲーム
- モールス信号で呪文を唱え,魔女を倒すゲーム
- パソコンを操作して,404などのエラーをコンプするゲーム
- 電圧を操作して磁界を操り,電波を阻止するゲーム
アイデアとしてはまだ荒削りで,正直面白いの?といったものも含まれていますね。 ここから,さらにアイデアを固めていきます。
プランニングシート
ここで,とある場所から拾ってきたプランニングシートを参考に4つがどんなゲームか,というのを書いていきます。
- 壊れたメールを受け取って直し,ちゃんと送信するゲーム

タイトル: スレ修正職人
これは,文章が壊れたというのはそのままに,有名なコピペやネタを穴埋めクイズにしました。
複数あるパネルをドラック&ドロップで埋めて,修正ボタンで回答します。
また一定数正解するとステージクリアとなり,ステージが進むと問題が難しくなります。
問題はイキリトだったりちょっと話題になったC言語のHello World!を出そうかなと考えたり。
Cr on Twitter: "私の環境だとこれ完全に文字化けしてるんだけど、この状態で普通に内容が理解できてしまってヒトのパターン認識怖い… "
- モールス信号で呪文を唱え,魔女を倒すゲーム

タイトル:モールスマジック
こちらは,モールス信号のようなものでキャラクターを操作して敵を倒すという風になりました。
3×3マス内を敵の攻撃を避けつつモールス信号のようなもの(重要)で移動と攻撃をします。
また,3つの行動まで同時にできる点と,魔法にはMPを消費する点があります。
信号(呪文)に関しては,16通りくらい作ろうかなとか,3つの行動を組み合わせて大魔術を打てたらなと考えてます。
- パソコンを操作して,404などのエラーをコンプするゲーム

タイトル:クラックのススメ
こちらは最初から考えていたのとあまり変わらず,画面内のパソコンを操作してhttpステータスの400番台と500番台をコンプリートしよう,というゲームです。いわゆる,探しものゲームに似ているんじゃないでしょうか。
最初は機内モードボタンなどでクライアントエラー(400番台)しか取ることができませんが,ある程度エラーを集めると鍵がかかっていたファイルがアンロックされて,ウィルスだったり物理的にサーバーを攻撃できたりとしていきます。
- 電圧を操作して磁界を操り,電波を阻止するゲーム

タイトル:電界コイル
最後は,電波を阻止ではなく電子を届けるという内容になりました。
常に一定の力が働いているコンデンサーの中を,電子に力を加えることができるコイルを操ってゴールまで届けます。
フレミングの法則だったり,右ねじの法則などからアイデアがきてますね。
何かのアニメタイトルに似ているような気がしますが,気のせいです。
制作するゲーム
というわけでこの4つの中から制作するゲームは...
クラッカーのススメ
に決定しました!!ヾ(⌒▽⌒)ゞ
次回からは本格的にUnityで作って行きます!